vitesse de chargement
:
Comment rendre son site plus rapide est la question posé presque par tous les administrateur des sites web, rendre son site plus rapide permet de monter en position dans les moteurs de recherche qui apprécient la vitesse de chargement des pages.
Au delà du performance serveur, l’optimisation des images ou l’utilisation des CDN, pouvoir réduire les ressources(CSS, java script images) peut rendre votre site deux fois plus rapide une fois c’est fait correctement.
Minifiez vos fichiers CSS et supprimez les propriétés inutiles
Pour réduire la taille des fichiers CSS il faut supprimer les propriétés qui ne sont utilisées à aucun moment, mais comment d’abord les trouvées ?
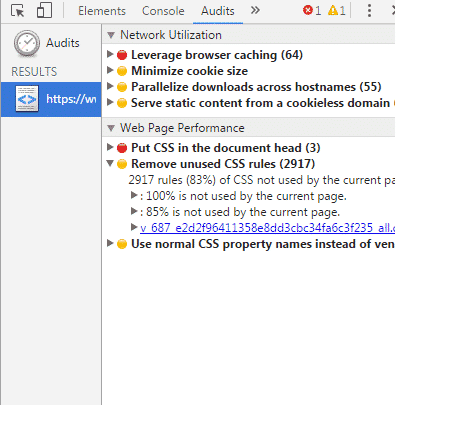
Pour s’y prendre allez sur votre site et appuyez sur F12 allez ensuite sur Audit

Ensuite cliquez sur « Reload Page and Audit Load », puis Run.
Dans le résultat du Run déroulez la list « Remove unused CSS rules »

Vous obtenez ainsi la liste des propriétés CSS chargées non utilisées, il reste plus qu’à les supprimées de vos fichier.